งานหลักของนักเขียนเว็บแบไต๋นั้นนอกจากจะเขียนเนื้อหาดีๆ ให้อ่านกัน แล้วยังต้องย่อภาพให้เหมาะสมสำหรับการใช้ในเว็บให้เปิดได้เร็ว แต่ภาพยังดูดีอยู่ครับ! ซึ่งเมื่อก่อนมันเป็นงานที่กินเวลามาก เพราะเราไม่ได้ย่อภาพอย่างเดียว เราต้องเอาเข้าโปรแกรมบีบขนาดไฟล์ต่อเพื่อให้ภาพเล็กที่สุด แต่วันนี้เราจะมาเผยเทคนิคเทพที่แอดมินใช้กันใน macOS ครับ (ถ้าใครขี้เกียจสร้างเอง ตอนท้ายๆ เรามีไฟล์สำเร็จรูปให้ดาวน์โหลดนะ)

หน้าต่างซ้ายไฟล์ต้นฉบับใหญ่ 14 MB หน้าต่างขวา ไฟล์ที่ผ่านสคริปชุดนี้แล้ว เหลือแค่ 369 KB ที่ทั้งย่อภาพและลดขนาดภาพด้วยการสั่งครั้งเดียว
ส่วน Windows แนะนำให้ใช้โปรแกรม FastStone Photo Resizer นะ
สิ่งที่ต้องเตรียม
ก่อนที่จะเริ่มสร้าง Automator ให้ทำให้อัตโนมัติ ให้ดาวน์โหลดโปรแกรม ImageOptim มาติดตั้งในเครื่องก่อนครับ หลังจากติดตั้งเรียบร้อย ให้เปิดโปรแกรมแล้วเลือกที่เมนู Tools -> Lossy Minification เพื่อให้ ImageOptim ทำงานในโหมด Lossy ให้ภาพที่ออกมาเล็กที่สุดครับ ซึ่งคีย์สำหรับของการย่อภาพก็อยู่ที่ ImageOptim นี้แหละครับ ทำภาพ jpg, png ได้เล็กกว่าที่เซฟจาก Photoshop มากๆ
แล้วก็สร้างโฟลเดอร์ชื่อว่า ForWeb ไว้ที่ Desktop นะครับ จะได้ทำได้เหมือนๆ กัน
สร้างสคริปย่อภาพอัตโนมัติใน Automator
Automator เป็นโปรแกรมสำหรับเขียน Workflow ง่ายๆ ที่มีในเครื่องแมคทุกเครื่องครับ กดปุ่มแว่นขยายที่มุมบนขวาของเครื่องแล้วหาโปรแกรมนี้ได้เลย ก็ทำให้ผู้ใช้สามารถสร้างลำดับงานที่ทำงานซับซ้อนได้อัตโนมัติ เอาแหละ เรามาเขียนสคริปทำงานนี้กัน
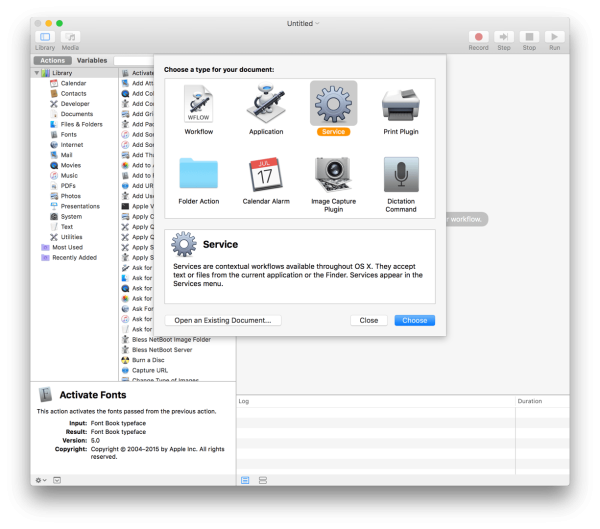
- เริ่มต้นจากกด File -> New Document แล้วเลือกที่ Service เพื่อสร้างสคริปในรูปแบบ Service ที่เรียกใช้งานได้ง่าย

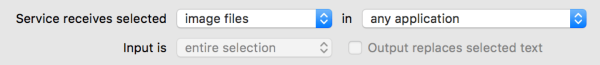
- ดูที่กรอบด้านบนที่เขียนว่า Service receives selects ให้เลือกเป็น image files เพื่อให้รับเฉพาะไฟล์รูปภาพ

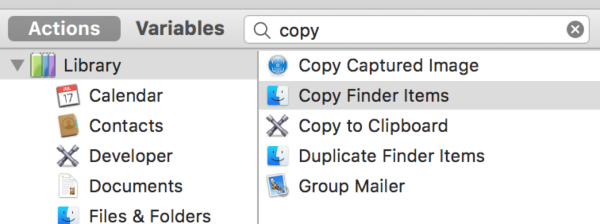
- กรอบด้านซ้ายในส่วนของ Actions ให้ค้นหาคำว่า Copy แล้วลากเอาไอเท็ม Copy Finder Items เข้าไปในกรอบด้านขวา

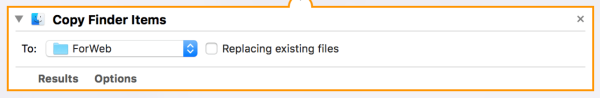
- ระบุโฟลเดอร์ที่ต้องการก็อปรูปที่ย่อขนาดไปเก็บ ในตัวอย่างคือโฟลเดอร์ ForWeb ที่อยู่หน้า desktop (เราต้องมีคำสั่งนี้เพื่อไม่ให้ไปย่อรูปต้นฉบับจนเสียหายครับ)

- ต่อมาให้หาคำสั่ง Scale Images เพื่อย่อรูป แล้วลากเข้ากรอบขวา กำหนดขนาดที่ต้องการปรับ เช่นในตัวอย่างปรับขนาดให้เป็นมีด้านยาว 1920 pixel

- หาคำสั่ง Open Finder Items เพื่อให้รูปเข้าไปเปิดใน ImageOptim เพื่อย่อไฟล์ให้เล็กที่สุด

- สุดท้ายไปที่ file -> save.. แล้วตั้งชื่อ Service ให้เข้าใจง่าย เช่น Optim1920 เพื่อสื่อว่าย่อไฟล์เป็นขนาด 1920 พิกเซล
ที่นี้เมื่อคลิกขวาที่ไฟล์รูปภาพใด แล้วไปที่คำสั่ง Service ก็จะมีตัวเลือก Optim1920 ให้จัดการย่อรูปแล้ว เลือกรูปเป็นร้อย แล้วสั่ง Optim1920 มันก็จัดการให้ทั้งหมด เมพป่ะล่ะ แล้วเวลาเอาไปใช้ในเว็บก็ลากไฟล์ที่อยู่ในหน้าต่าง ImageOptim ได้เลย (ตัวไฟล์จะก็อปไปอยู่ในโฟลเดอร์ ForWeb ตามที่เรากำหนดไว้ ถ้าใช้เสร็จแล้วก็ลบทิ้งได้)
ปัญหาของสคริปย่อภาพอัตโนมัติ
สคริปที่เราเขียนขึ้นมานั้นมีปัญหาอยู่เรื่องหนึ่งครับ คือถ้าเป็นภาพจากกล้องดิจิทัลที่เป็นภาพแนวตั้ง เวลาลากไปอยู่ใน WordPress จะมีปัญหาภาพไม่หมุนอย่างถูกต้อง จากภาพตั้งกลายเป็นภาพนอน ซึ่งถ้ากดหมุนใน wordpress จะทำให้สัดส่วนภาพผิดไป ซึ่งทางแก้มี 2 ทางครับ
ทางแรก เปลี่ยนคำสั่ง Scale Images เป็น Fit Images
ทางแก้นี้ง่ายมาก แต่สำหรับคนที่มีโปรแกรม Pixelmator ติดตั้งอยู่ในเครื่องแบบแอดมินครับ (ซึ่งแอดว่าคนทั่วไปคงไม่มีโปรแกรมนี้กันมั้ง มันเป็นโปรแกรมแต่งรูปเหมือน Photoshop แต่ราคาถูกกว่าเยอะ) คือเปลี่ยนคำสั่ง Scale Image ที่เคยใช้เป็น Fit Images จาก Pixelmator แล้วเซ็ตความละเอียดที่ให้ย่อรูปเป็นสัก 1920 x 1200 px ก็จะไม่มีปัญหานี้ครับ
ทางที่สอง แปลงภาพให้เป็น PNG แล้วแปลงกลับ
ปัญหาภาพหมุนไม่ถูกต้องนั้นเกิดจากข้อมูลการหมุนภาพใน exif นั้นไม่ตรงกับไฟล์ผลลัพธ์ที่ได้ครับ ทำให้ WordPress แสดงผลภาพผิดเพี๊ยนไป ทางแก้อย่างหนึ่งคือแปลงเป็นไฟล์อื่น แล้วแปลงกลับมาเพื่อจัดการข้อมูลตรงนี้ก่อน เราจึงใส่แอคชั่น Change type of image เข้าไปคั่นเพื่อแปลงไฟล์เป็น png ก่อน แล้วใส่แอคชั่นซ้ำอีกทีเพื่อให้แปลงกลับมาเป็น jpg ปัญหานี้ก็จะหายไป
แต่การแก้สคริปแบบนี้ก็ทำทุกไฟล์ที่แปลงออกมาเป็น jpg ทั้งหมดนะครับ ถ้าจะจัดการไฟล์ png ด้วย คงต้องเขียนสคริปอีกตัวแยกมา
อ่านแล้วบางคนอาจจะงงวิธีสร้าง ดาวน์โหลดไฟล์สคริปสำเร็จรูปไปเลยแล้วกันนะครับ
ไฟล์สคริปดาวน์โหลดได้ที่นี่ ซึ่งภายในจะประกอบด้วยสคริป 3 ตัวคือ สคริปที่ต้องมี Pixelmator อันนี้ใช้แปลงได้ทุกสกุลภาพ, สคริปสำหรับแปลงเป็นภาพ jpeg และสุดท้ายคือสำหรับการแปลงภาพ png ครับ ก็ดับเบิ้ลคลิกแล้วติดตั้งเข้าไปได้เลย หรือจะเปิดตัว Automator เพื่อดูวิธีการสร้างก็ได้
ส่งท้าย เซ็ต Hotkey ให้เรียกใช้งานไปเลย!
ทีเด็ดส่งท้ายมันช่วยให้ชีวิตง่ายขั้นสุดครับ โดยการกำหนด Hotkey ให้สคริปของเรา ทำให้แค่เอาเมาส์ไปเลือกรูปสักกลุ่มหนึ่ง แล้วกด Hotkey ครั้งเดียวเท่านั้น ก็ย่อภาพตามสคริปให้ทันที ไม่ต้องลากเมาส์ไปมาให้เหนื่อยด้วย ทำดังนี้ครับ
- เปิด System Preferences แล้วเลือกที่ Keyboard

- ไปที่ Shortcuts เลือกหน้าต่างซ้ายไปที่ Services แล้วดูหน้าต่างขวาหาชื่อ Service ที่เราสร้าง (Optim ทั้งหลาย)

- กำหนดคีย์ลัดให้ไปเลย อยากแอดใช้ปุ่ม Command + shift + 1 เพื่อทำให้สคริปทำงาน
เท่านี้ชีวิตเราจะง่ายขึ้นมากครับ เอาเวลาทำรูปไปเขียนงานดีกว่า แล้ว Automator ของแมคนี่ยืดหยุ่นมากนะครับ ลองหันไว้ เอาไปประยุกต์ทำสคริปช่วยประหยัดเวลาได้อีกหลายอย่างเลย






